AmbienZZZzz - Your Ambient Sound Mixer
Developing an easy to use tool to help you focus
Inspiration
The past two years have been the years where our working lives have changed dramatically. Many of us experienced long lasting periods of remote work for the first time or even found a job that was fully remote.
The thing is - our brain has a hard time switching between work- and off-work state so working within your normal living area makes it hard for you to get into the working mood. On top many living spaces are not used alone but also shared with family members, making them noisy because those are spaces people live in. Self organisation is hard under these conditions.
Our sleep quality has also suffered because of the worries we carry around. Lack of sleep is not only an annoyance but also bad for your health. Sleep lets your brain create neuronal connections which is important for keeping memories and knowledge. Lack of sleep makes us forgetful, impatient and takes away the ability to focus on tasks. 30-50% of adults suffer from insomnia once in a while and 15% suffer from a chronic insomnia disorder. While there are medications helping with these problems, many people report that they feel groggy, slow and overall "not quite there" the day after taking these medications. So, finding a solution to fall asleep and getting better sleep without having to face these side effects is a preferred option.
Thus, I set out to create AmbienZZZzz - a tool that can help you with both of these issues.
The Theory Behind It
Many people are sensitive to distractions, and we learn to keep up our own mental filters up to avoid them - but this is a mental cost in itself, and not everyone can achieve this consistently. Distractions can come in all forms but noise is the one that is hard to eliminate, especially when it comes from outside sources (neighbours, street etc).
White noise has been proven to help because the constant non-distracting sound raises the threshold that other noises need to break through. Most outside noises will not be recognized by our brain anymore as unique distraction sources. This helps with falling asleep and also maintaining focus while working because in both situations we rely on a quiet environment.
The sounds in AmbienZZZzz are stimulating enough to not let your brain look and focus on distractions but also subtle enough to be perceived as background noise that your brain automatically ignores. Additionally the UI is simple enough to not be a distraction in itself, and the controls are easy and intuitive.
The App
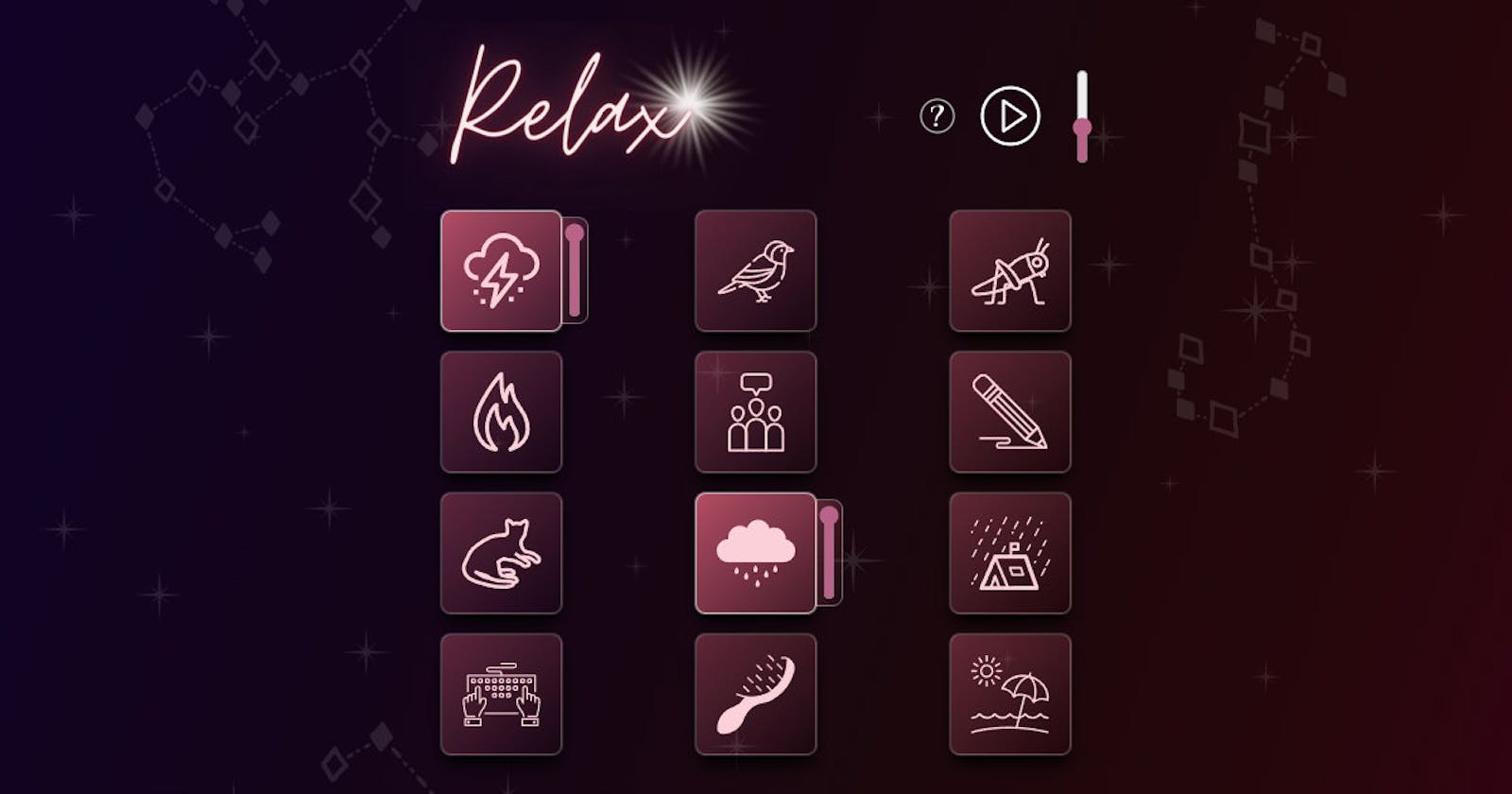
As mentioned the UI was chosen to be simple without needed a lengthy explanation on how it works. With the top buttons the user can activate or deactivate individual sounds of choice and create their own ambient mix. The volume of each source can be individually changed. The main control button starts and pauses the mix if needed.
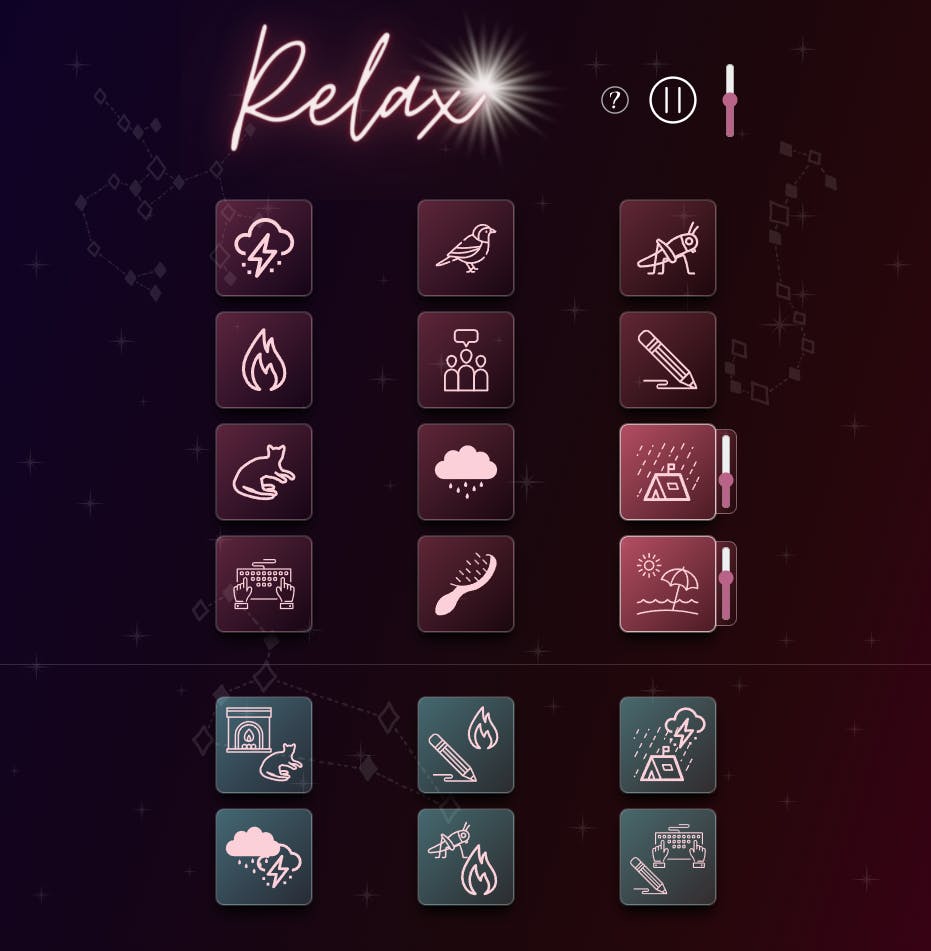
As a little inspiration and for quick experimentation, I also provided six preset scenes to show what is possible. The scenes are: Cat purring at a fireplace, drawing at a campfire, being in a tent during a rainstorm, thunder and heavy rain, summer night at a campfire with crickets and co-working with keyboard typing and pencil writing.
 The app's final look and feel.
The app's final look and feel.
The Technological Jigsaw
Playing audio is a simple task with HTML5. The <audio> element is easily controlled and plays most modern formats without
issue, with MP3 support being available in all browsers for almost a decade. A plain text editor writing HTML/CSS and a bit of
JavaScript would do the trick, but life is much easier with modern editors and frameworks.
SvelteKit
SvelteKit is a web development framework that brings the advantages of more complicated solutions in what they call "a beautiful development experience". Consider it similar to Next/Nuxt but with less complexity. I've been working a lot with Svelte, and in particular SvelteKit lately and find it to be an exceptionally smooth development experience - maybe a little overkill for a one-page project such as this but a familiar environment is a huge plus in any project.
TypeScript
For coding, TypeScript is an easy choice over plain JavaScript. Plain old JavaScript is still valid TypeScript, but when you want to add a little type safety it's easily possible - and the additional compile-time checking you get when types are known can be better than any linter. It also improves the editing experience if the code editor knows the type of your variables as it can provide fully featured auto-complete.
WindiCSS
As an experiment I've chosen to integrate WindiCSS, a CSS framework very similar to Tailwind but entirely community driven. This is a library that has been on my list to test for a while now and a small project like this is a perfect testbed. The result was exactly what I had hoped for - a little better than Tailwind in a number of small ways and lost nothing.
Netlify
To host the project Netlify is a great choice. I've been using them for numerous personal and even some community projects, all with ease and well within their generous free quota. A huge plus is that SvelteKit integrates seemlessly with Netlify - simply hook Netlify up to your site's GitHub repository and it will be live with no more fuss.
Preparing Audio
The audio tracks that were chosen are all available through Creative Commons licencing. You can find the sources on the about page of AmbienZZZzz. All tracks had to be edited in various ways to fit into the project. The main edits were removing dominant noises that would make it too obvious that the sounds are looped (like coughs, people handling the microphones or smartphones they recorded with) and creating seamless loops so the tracks can be played for as long as the user wants without breaking the immersion. I used the well known open source software Audacity to do this.
Software Structure
Developing a site in SvelteKit is similar to other component-based frameworks. Each page on the site simply maps to a file where you put your content and you can break these up into re-usable components as much as you like. This app only has two pages: the main page with the sound controls, and an 'about' page with help, author information and attribution information for the sounds used. These two pages can be found in src/routes/index.svelte and src/routes/about.svelte.
Information about the defined sounds and scenes is held in src/lib/scenes.ts. This is used globally by both the sound and scene buttons and contains links to the audio files, attribution information (as per the file licenses), and of course which sounds should be included in each scene.
Components
On the main page there are there will be a number of sound buttons and a number of a scene buttons. These are great candidates for re-usable components so there will be no need to copy/paste code or HTML multiple times. DRY, or 'Don't Repeat Yourself' is a great principle to follow in software development. So SoundButton and SceneButton components were made, along with smaller ones like the HelpButton and PlayPauseButton. This helps to simplify the index page considerable, but it could have gone further. It's quite possible to also split out the two separate buttons grid as components in their own right, but sometimes this introduces complexity of its own - like making data available to them.
Sound buttons are pretty simply by themselves. Click one and it toggles the play/pause state of that sound, but with a little twist - each time the audio starts it picks a random position in the track, to make sure no two plays are ever the same.
Scene buttons are a little more complicated. Each one has its own distinct visual, so we utilise Svelte's <slot/> system to allow these visuals to be passed to the component and rendered inside it. Functionality-wise the scene button simply enables (or disables) a set of sounds with preset volumes.
Problems
One significant problem encountered was with the size of the audio files causing a delay in displaying the full page on slower connections. These audio files are big by necessity, so it was essential that a solution was found. To achieve this, the <audio> elements are first created without any files attached. Only when the page is fully loaded like this do we link in the audio files and start them downloading (if no cached, of course). As a visual aid, a little 'loading' icon also appears until the audio is fully fetched. Although not particularly relevant for this little project, problems like this that delay rending the main page have a significant impact on SEO so it's a good practise to learn to avoid them.
Look and Feel
The design of the page was planned to be narrow from the start so it would look good on mobile. It gains a little breathing room on bigger screens with more spacing between the buttons, but it didn't really need any drastic new layout for desktop use.
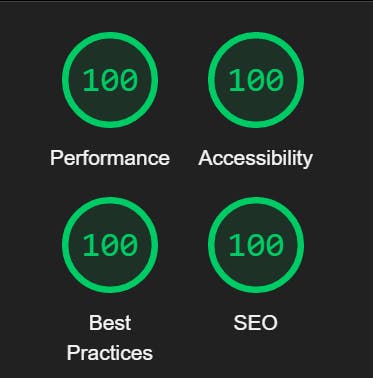
Importantly, all buttons and graphics are fully labelled for accessibility of screen readers. This, combined with the above load-time improvements have given this project a perfect score in the lighthouse test:
 Lighthouse test results for AmbienZZZzz.
Lighthouse test results for AmbienZZZzz.
Conclusion
Most of the projects in my work life have been focussed on the backend with little or no user interaction, so a visually interesting interactive toy like this was a challenge, and a fun one. Building something with the primary focus on the user's experience requires new skills, and ones that I enjoyed picking up for this project.
Above all, AmbienZZZzz has been playing in the background as I write this article, keeping me focussed on the task. It helps me - maybe it will help you too.
Feel free to play with the live app at https://ambienzzzzz.netlify.app/ or check out the code at github.com/coldino/AmbienZZZzz.